Divi Builder is a powerful WordPress plugin that allows users to easily create and customize their website using a drag-and-drop interface. Whether you are a beginner or an experienced web designer, WordPress Divi Builder offers a wide range of options and features that can help you create a professional-looking website with minimal effort.
In this article, we will guide you through the process of using WordPress Divi Builder to create and design your website, including installing and activating the plugin, choosing a layout, adding and customizing modules, and previewing and publishing your page or post. We will also provide additional tips and information about using Divi Builder that can help you create a stunning and successful website using this plugin.
How Helpful Is DIVI Builder
One of the key features of Divi Builder is its flexibility. You can choose from a variety of pre-designed layouts, or you can create a custom layout from scratch. You can also customize each module to your liking, including changing the font, size, and color of text, adding a background color or image, and more.
Divi Builder is also designed to be fully responsive, which means that your website will look great on all devices, including desktop computers, tablets, and smartphones. You can customize the way your website looks on different devices by using the “Device Preview” feature in the Divi Builder editor.
In addition to its design capabilities, Divi Builder also offers a range of other useful features, such as the ability to import and export layouts, use global styles, and add custom CSS. These features can help you save time and ensure consistency throughout your website.
Overall, Divi Builder is a powerful and easy-to-use page builder plugin that can help you create a professional-looking website with minimal effort.
How To Use DIVI Builder
Step 1: Install and activate Divi Builder
To use Divi Builder, you first need to install and activate the plugin on your WordPress site. This can be done by going to the Plugins section in your WordPress dashboard, clicking on “Add New,” and searching for “Divi Builder.” Once you find the plugin, click on “Install Now” and then “Activate.”
If you have a Divi theme installed on your website, you may not need to install the Divi Builder plugin separately. The Divi theme includes the Divi Builder functionality built-in, so you can start using it right away.
Step 2: Create a new page or post
Once Divi Builder WordPress is installed and activated, you can start using it to create a new page or post on your website. To do this, go to the Pages or Posts section in your WordPress dashboard, and click on “Add New.”
Step 3: Select “Use The Divi Builder”
When you create a new page or post, you will see a tab called “Build with Divi.” Click on this tab to start using Divi Builder.
Step 4: Choose a layout
When you start using Divi Builder WordPress, you will be asked to choose a layout for your page or post. You can choose from a variety of pre-designed layouts, or you can create a custom layout from scratch.
Step 5: Add and customize modules
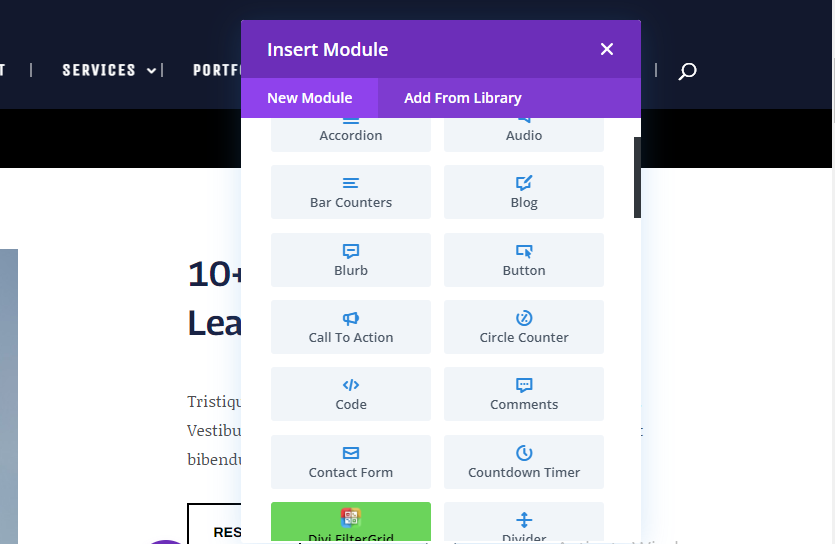
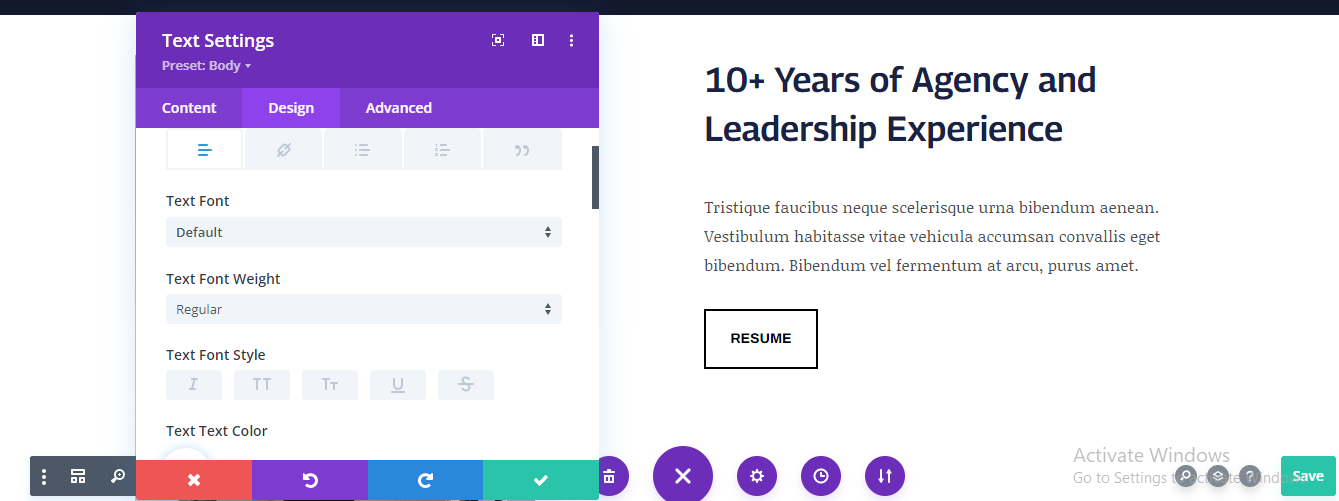
Once you have chosen a layout, you can start adding and customizing modules. Modules are individual blocks of content that you can add to your page or post, such as text, images, buttons, and more. To add a module, simply drag and drop it into your layout. You can then customize the module by clicking on it and using the options on the right-hand side of the screen.
Step 6: Preview and publish your page or post
Once you have finished adding and customizing your modules, you can preview your page or post by clicking on the “Preview” button. If you are satisfied with your design, you can then click on the “Publish” button to make it live on your website.
We hope this information is helpful! If you have any further questions or need assistance with using WordPress Divi Builder, don’t hesitate to reach out to Tech Webers.
Tech Webers is a team of experienced web designers and developers who specialize in creating professional websites using the Divi Builder plugin.
Tips And Information About Using Divi Builder
Customization Options
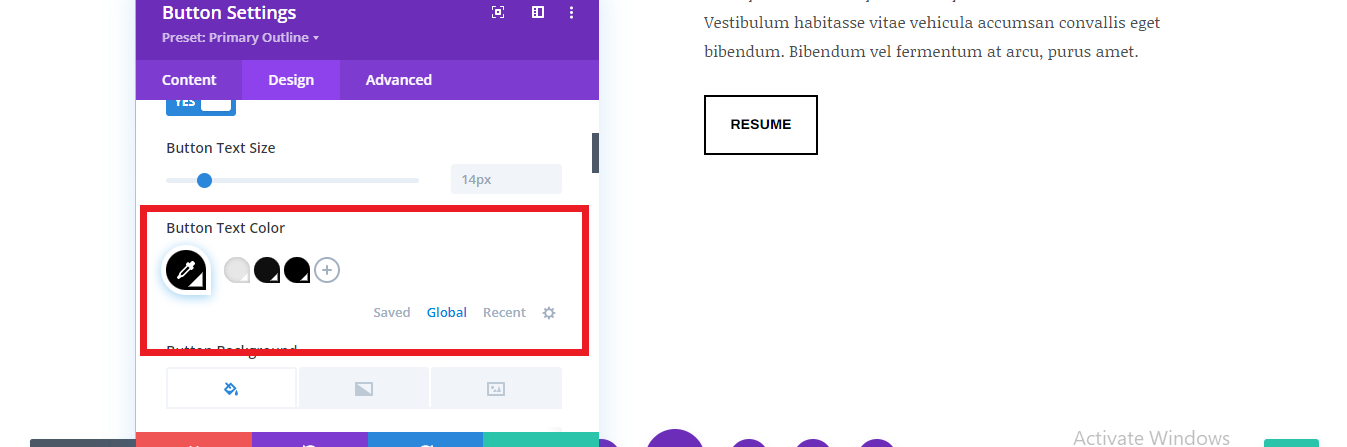
Divi Builder offers a wide range of customization options for each module. For example, you can change the font, size, and color of text, add a background color or image to a module, and more. You can also add animations and transitions to your modules to make them more dynamic.
Responsive Design
Divi Builder is designed to be fully responsive, which means that your website will look great on all devices, including desktop computers, tablets, and smartphones. You can customize the way your website looks on different devices by using the “Device Preview” feature in the Divi Builder editor.
Global Styles
If you want to apply the same style to multiple modules or elements on your website, you can use the “Global Styles” feature. This allows you to create a set of styles that you can apply to multiple modules, saving you time and ensuring consistency throughout your website.
Custom CSS
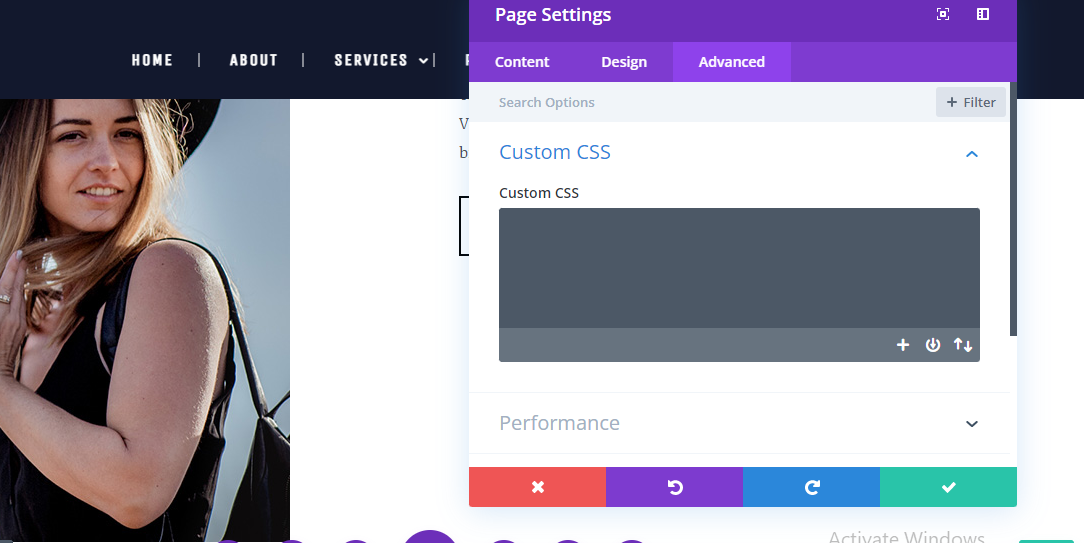
If you have experience with CSS (Cascading Style Sheets), you can use the “Custom CSS” feature in Divi Builder to add your custom styles to your website. This can be a useful option for advanced users who want to further customize their website.
Conclusion
Using Divi Builder is a simple and intuitive process that allows you to easily create and customize your WordPress website. Whether you are a beginner or an experienced web designer, Divi Builder offers a wide range of options and features that can help you create a professional-looking website with minimal effort.
If you don’t know how to use Divi builder and are looking for a Divi expert or Divi web designer, choose Tech Webers. Our team of experienced designers and developers can help you create a stunning website using the Divi Builder plugin.