A Divi child theme is a theme that inherits its functionality from another theme, called the parent theme. Child themes are often used when you want to customize or tweak an existing theme without losing the ability to upgrade the parent theme.
Want to stand out from the competition with a unique and professional Divi website? Tech Webers can help you create a custom child theme that sets you apart and showcases your brand’s personality.
In this article, we’ll explore what a Divi child theme is, how to create one, and the benefits of using a child theme.
What is a Divi Child Theme?
A Divi child theme is a WordPress theme that relies on a parent theme for its core functionality. The child theme “inherits” the features and appearance of the parent theme, but allows you to make modifications to the design and functionality without altering the parent theme’s code.
This is useful for a few reasons. First, it allows you to customize the design of your website without having to start from scratch. You can simply make changes to the child theme, which will override the parent theme’s styles and templates. This saves you time and allows you to take advantage of the features and design of the parent theme while still being able to make the website your own.
Second, using a child theme allows you to update the parent theme without losing your customizations. When you update the parent theme, your customizations remain in the child theme, so you can update the parent theme without worrying about losing your changes. This makes it easy to stay up-to-date with the latest version of the parent theme, which can bring new features and security updates.
How to Create a Divi Child Theme
Creating a Divi child theme is a simple process, and you can do it even if you don’t have any programming experience. There are several ways to create a child theme for Divi. Here’s how to create a Divi child theme:
Manually creating a child theme
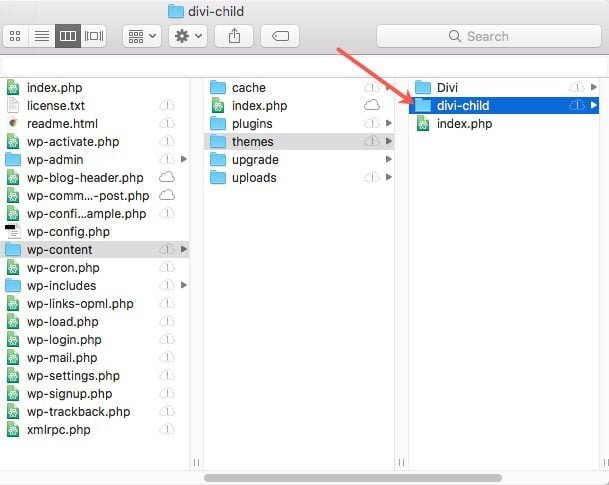
- Create a new folder in your WordPress installation’s “wp-content/themes” folder, and name it something like “Divi-child.”

- Inside the Divi-child folder, Create a new file named “style.css”
- In the style.css file, add the following code:
/*!
Theme Name: Divi Child
Theme URI: http://www.elegantthemes.com/gallery/divi/
Version: 4.19.2
Description: Smart. Flexible. Beautiful. Divi is the most powerful theme in our collection.
Author: Elegant Themes
Author URI: http://www.elegantthemes.com
Template: Divi
License: GNU General Public License v2
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/
- Save the style.css file.
- Create a new file called “functions.php” in the Divi-child folder.
- In the functions.php file, add the following code:
<?php
add_action('wp_enqueue_scripts','enqueue_parent_styles');
Function enqueue_parent_styles(
{
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
- Save the functions.php file.
- Access your WordPress dashboard and navigate to the Appearance > Themes page.
- Locate your new Divi child theme in the list of available themes on the Appearance > Themes page. Click the “Activate” button to enable it on your site.
That’s it! You’ve now created a Divi child theme. You can now customize the appearance and functionality of your website by modifying the style.css and functions.php files in the Divi-child theme folder.
Using a child theme plugin:
Creating a child theme for Divi using a plugin is a simple process and can be done in a few steps. There are several child theme plugins available for WordPress, such as One-Click Child Theme, Child Theme Configurator, and Child Theme Wizard. In this article, we are using a child theme configurator for generating a Divi child theme.
Creating a child theme for Divi using the Child Theme Configurator plugin is a straightforward process:
- Install and activate the Child Theme Configurator plugin: You can do this by searching for the plugin in the WordPress repository and then installing and activating it from your WordPress dashboard.

- Go to the Child Theme Configurator settings page: Once the plugin is activated, you can find the settings page by going to Tools > Child Themes in the WordPress admin dashboard.

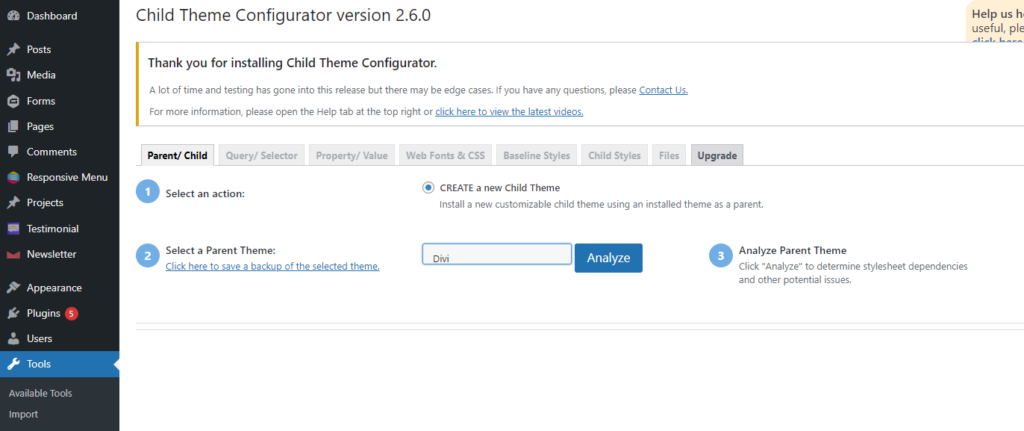
- Create a new child theme: On the Child Theme Configurator settings page, click on the “Create a new child theme” button. You will be prompted to enter the name of the child theme, and then the plugin will create the necessary files and code for the child theme.

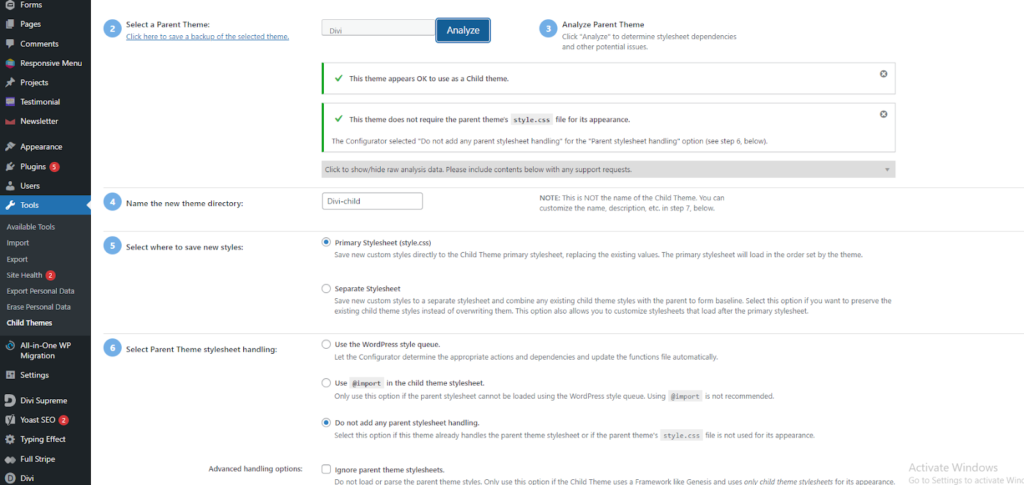
- Configure the child theme settings: Once the child theme is created, you can configure settings such as the child theme name, description, template, and parent theme. You can also select which elements of the parent theme you want to include in the child theme, such as the stylesheet, functions.php file, and template files.

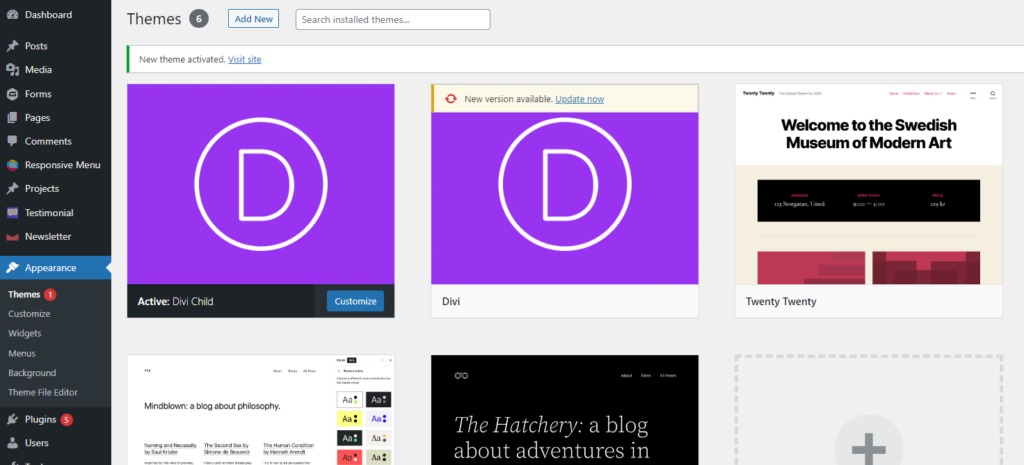
- Activate the child theme: Once you have configured the settings, you can activate the child theme by clicking on the “Activate” button.

- Customize the child theme: You can customize the child theme by adding custom CSS, PHP, or JavaScript. You can also use the plugin’s settings to customize the child theme.

Keep in mind that the settings may vary depending on the plugin version you are using. It’s always advisable to read the documentation of the plugin before use.
Here Are A Few Examples Of Situations Where You Might Want To Use A Divi Child Theme:
Extensive Customizations
If you want to make a lot of customizations to an existing Divi theme, a child theme can be a good choice. This allows you to override specific templates or styles and add custom functions without altering the parent theme’s code. This can save you time and make it easier to manage your customizations.
Unique Design
If you want to create a unique design for your website that differs significantly from the default Divi theme, a child theme can be a good solution. This allows you to customize the appearance of your website without having to start from scratch.
Custom Landing Page
If you want to create a custom landing page template that differs from the rest of your website, a child theme can be a useful tool. This allows you to create a unique template that can be used for specific campaigns or promotions.
Custom Post Type
If you want to create a custom post type, such as a portfolio or testimonials section, a child theme can be a good choice. This allows you to create a custom template for your post type and customize its appearance without affecting the rest of your website.
Maintenance Mode
If you need to put your website into maintenance mode for any reason, a child theme can be a useful tool. You can create a simple maintenance page template in the child theme and activate it while you make updates to your website. This allows you to keep your website online while still being able to make changes.
Benefits of Using a Divi Child Theme
There are several benefits to using a Divi child theme:
Customization
As mentioned earlier, a child theme allows you to customize the appearance and functionality of your website without having to start from scratch. This saves you time and allows you to take advantage of the features of the parent theme.
Easy Updates
When you update the parent theme, your customizations remain in the child theme, so you can update the parent theme without worrying about losing your changes. This makes it easy to stay up-to-date with the latest version of the parent theme, which can bring new features and security updates.
Safe Customizations
When you customize the parent theme directly, your changes are at risk of being lost when the parent theme is updated. By using a child theme, your customizations are kept separate from the parent theme, so they are safe even when the parent theme is updated.
Improved Performance
Using a child theme can also improve the performance of your website. Since the child theme only loads the necessary files, it can reduce the overall size of your website and improve the loading speed.
Better Organization
Using a child theme can also help you keep your customizations organized. By separating your customizations from the parent theme, it’s easier to see what changes you have made and where they are located.
Ease Of Use
Creating a Divi child theme is a simple process that doesn’t require any programming experience. This makes it easy for anyone to create a child theme and customize their website.
Final Words
If you’re looking for a Divi expert or Divi web designer, consider reaching out to Tech Webers. Our team of experienced designers and developers can help you create a professional and personalized Divi website that meets your specific needs. Contact us today to learn more.



